
Tackling camera fatigue
and boosting classroom engagement


💡 At a Glance
Forum™ is a virtual learning environment created by Minerva Project that surpasses the physical classroom experience. The dimmed self-view mode in Forum classroom aims to tackle camera fatigue and increase classroom engagement.
🖖 My Role
Product Design Intern @ Minerva Project.
Led the project from start to finish. Made design decisions and checked in with the senior designer to achieve product-feature alignment.
🖐 My Work
-
User Reserch
-
UX Design
-
Design System
-
UI Design
⏰ Duration
2 Weeks (Jul 2021)
🙂 Forum User Personas



Name: Prof. Freeman
Title: University Instructor
Tasks: Lead student discussion on the main stage. She wants to focus on student performance and reaction in class.
Name: Marika Li
Title: University Student
Tasks: She is brought to the main stage by the algorithm when they speak. Her main goal is actively to listen to other students’ comments and engage in the discussion.
😎 Design Challenge
How might we take attention away from users' self-view in class to tackle camera fatigue?

😩
“Some students (myself included) are easily distracted by their own image. They don't feel great about this fact...”
– Coby Anderson, Minerva University Student
👀 Exploration
I began with exploring different directions that the solution can take on because the design is abstract and unseen before on Forum. I decided that users would be able to provide more concrete insights and feedback during the interview when they can refer a tangible design.
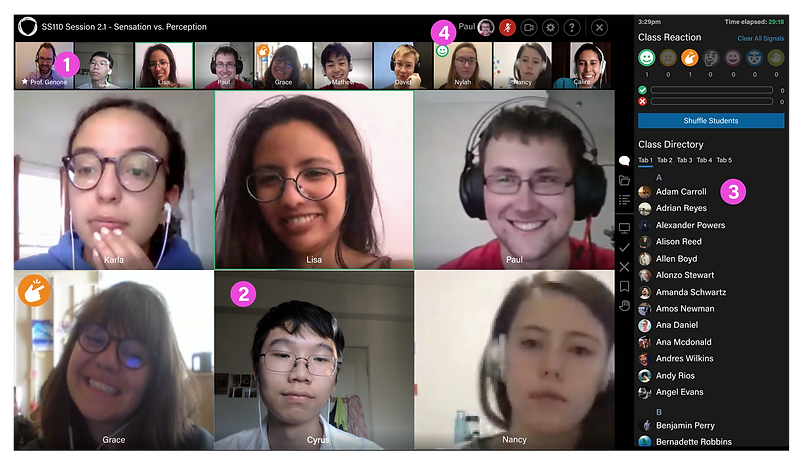
IDENTIFY EXISTING PATTERN
I investigated the Forum classroom and identified features on Forum that are relevant to self-view and video feed to ensure that any change and addition would be consistent throughout the classroom interface.


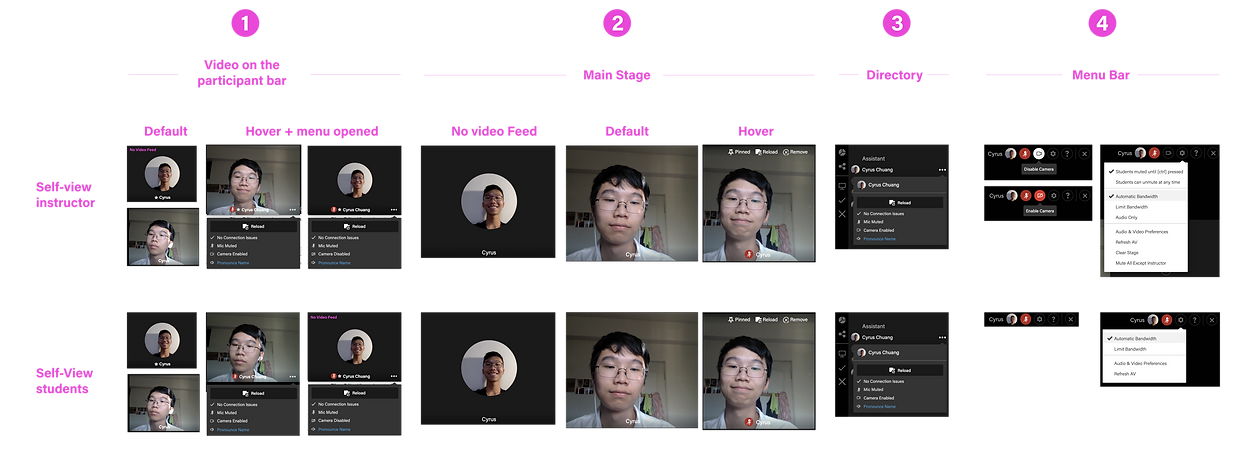
IDEATE SOLUTIONS PART A -
CREATE A DIFFERENT SELF-VIEW
The goal is to create a self-view that follows the classroom pattern and diverges attention away from the self-view.


IDEATE SOLUTIONS PART B -
CREATE A TOGGLE FOR THE SELF-VIEW
The goal is to allow users to find the toggle at relevant places in the classroom interface and toggle the self-view quickly.

🔍 Testing Prototype
Feeling confident that the two options are different enough to stimulate user imagination, I set up interviews with 8 users (5 students and 3 instructors) to confirm my understanding of user needs and test the usability of the solution.

Figma Setup

Testing

What I learned PART A -
CREATE A DIFFERENT SELF-VIEW



What I learned PART B -
CREATE A TOGGLE FOR THE SELF-VIEW

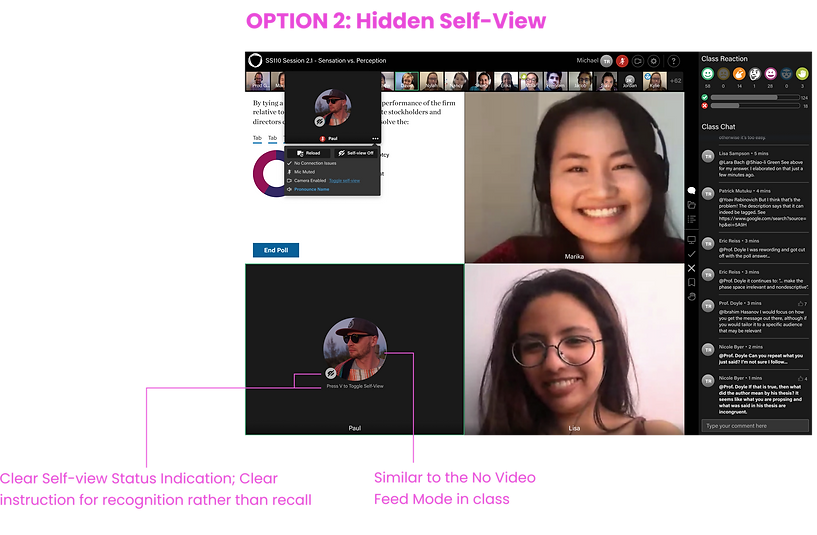
👌 Final Design
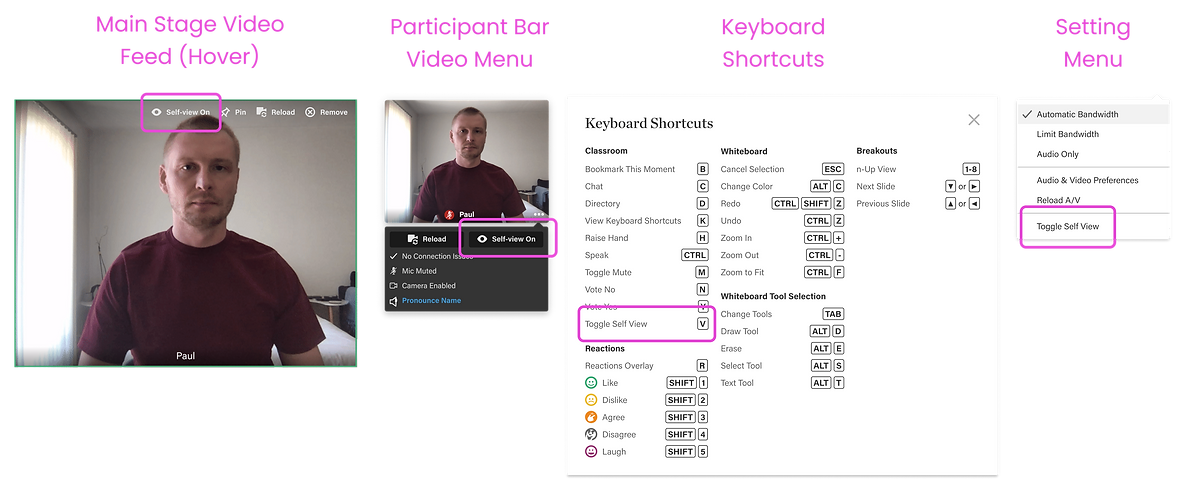
Based on the user interview insights, I decided to go back to a previous option and modify it to better mirror user needs. I placed the toggle at the most relevant parts of the classroom interface.
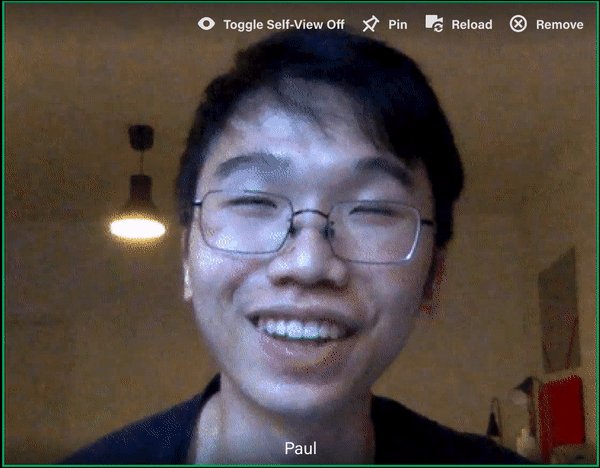
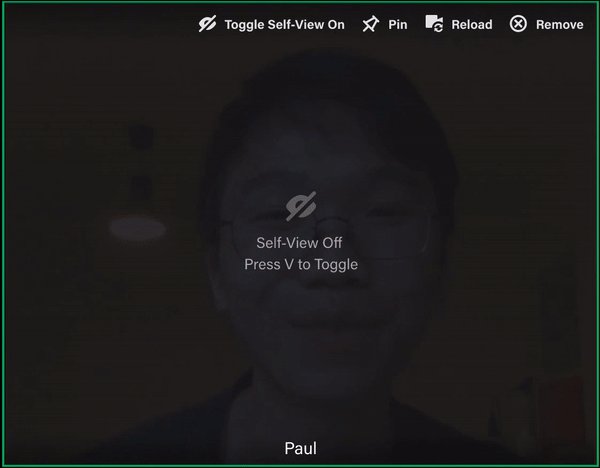
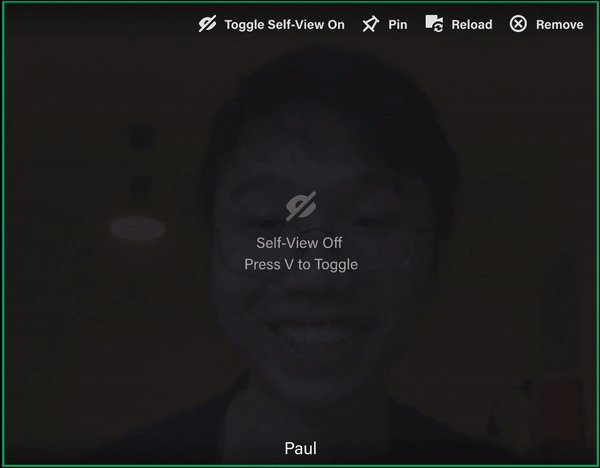
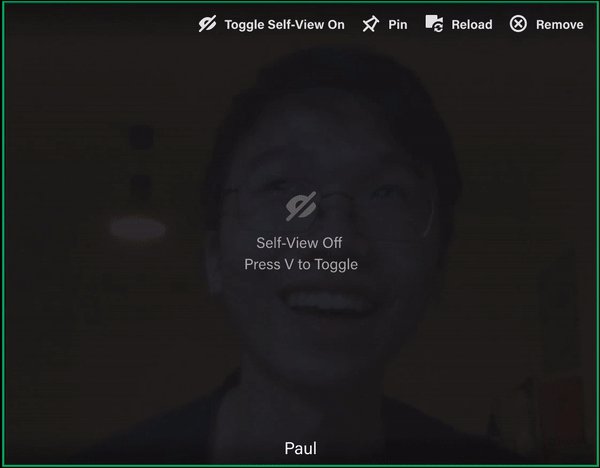
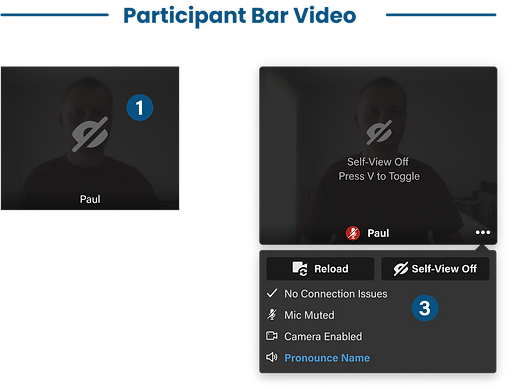
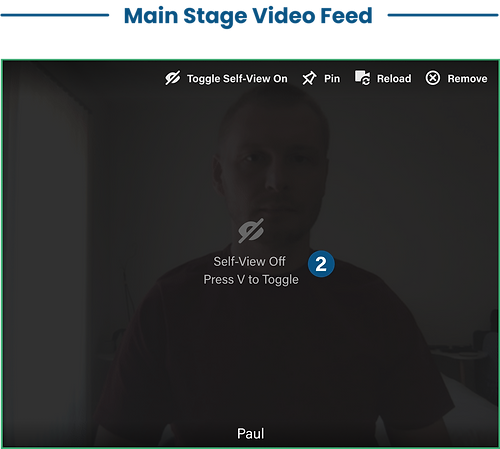
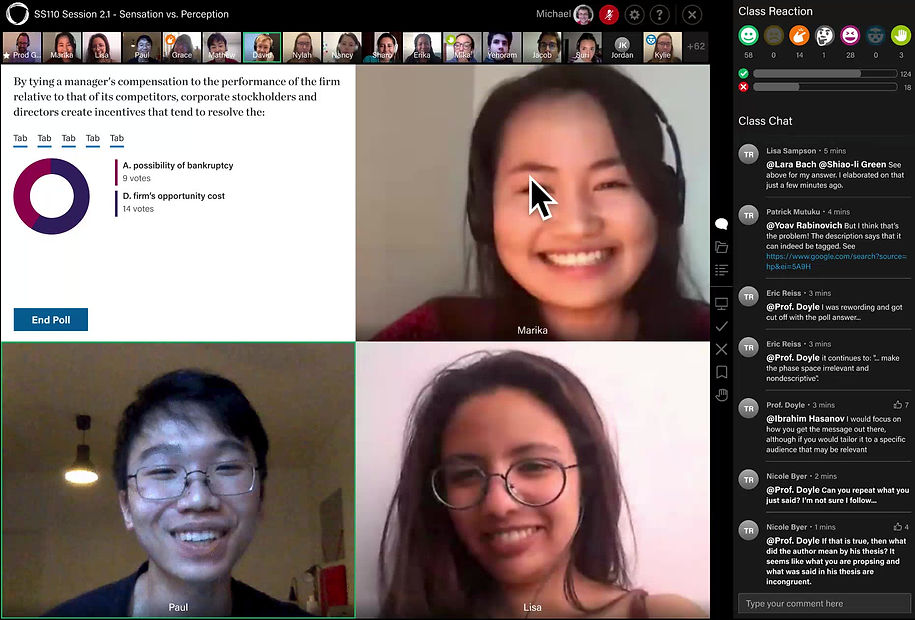
Dimmed Self-View Mode
The dimmed mode is reserved while the downsizing effect was removed––reducing the cognitive change from the original self-view and giving users a better sense of what is happening in the background.


Consistency - The dimness and status icon is applied to every video feed in the classroom to achieve consistency
Recognition rather than recall - The visible self-view status reminder and toggle instruction help users use the feature without adding more cognitive load during the class
Relevance - The toggles are placed near other buttons related to the video functionality to chunk the new feature into the current conceptual model of the classroom.
🤙 Handoff
As the usability of the dimmed self-view mode has passed the test and as the new fearture is new and doesn’t degrade classroom experience, I handed the design off to the developer.
For the last mile of the project, my focus became "how do I make sure that the engineers can implement my design thoroughly." So I started cleaning up my design for the final documentation. I also created components with variants and autolayout to contribute to the design system.








Hope you have enjoyed this case study. Feel free to shoot me a message if you have questions, want to discuss work opportunities, or would love to chat!


