

Design a digital office hour center that connects
students and instructors.
💡 At a Glance
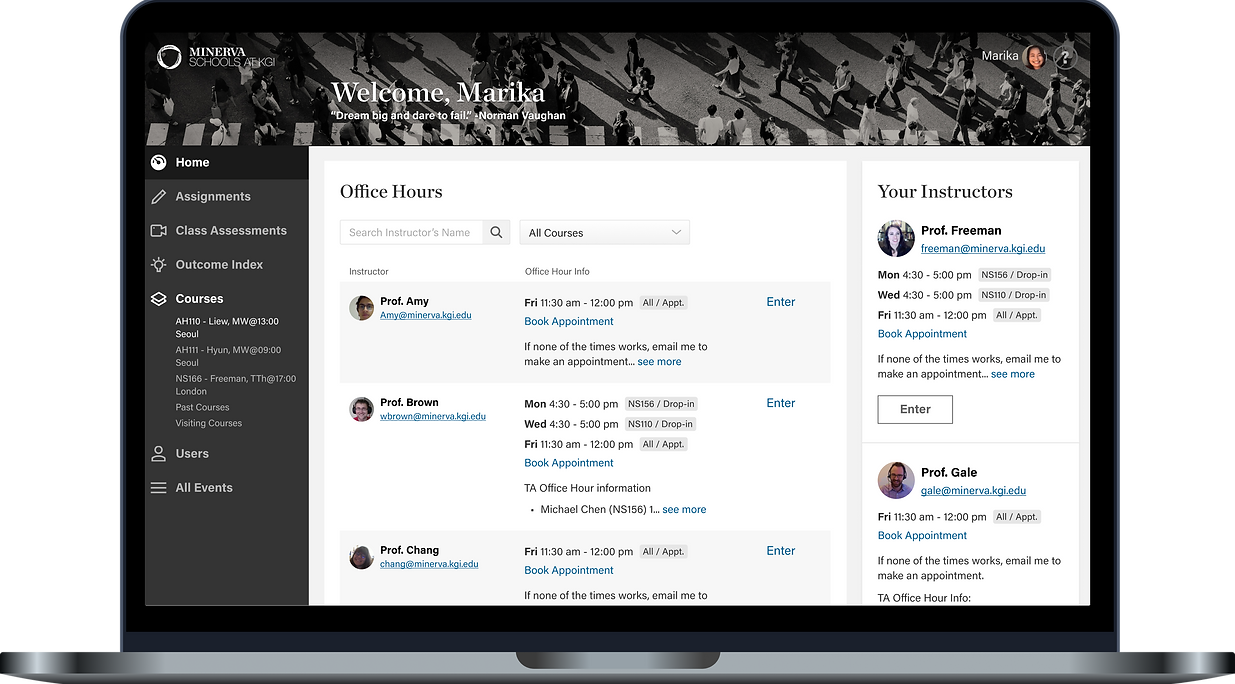
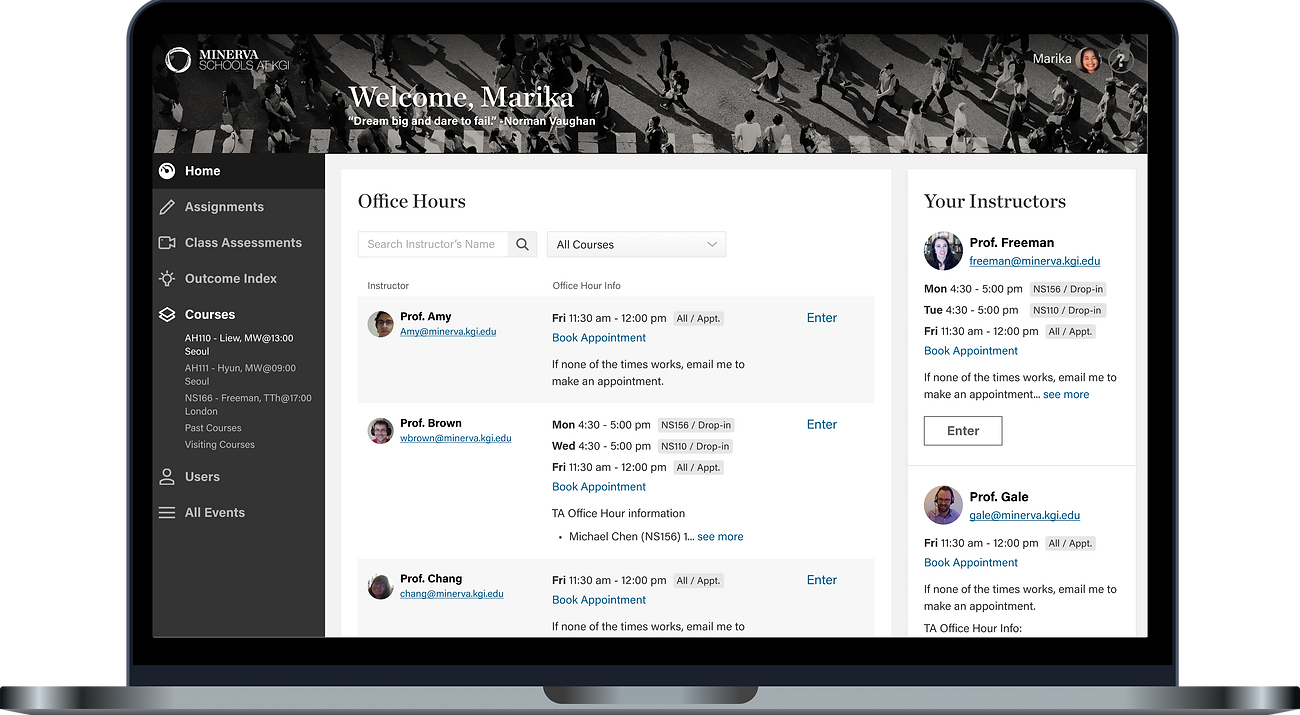
Forum™ is a virtual learning environment created by Minerva Project that surpasses the physical classroom experience. The Forum Office Hour Center helps students find ways to connect with their instructors after class.
🖖 My Role
Product Design Intern @ Minerva Project.
Led the project from start to finish. Made design decisions and checked in with the senior designer to achieve product-feature alignment.
🖐 My Work
-
User Reserch
-
UX Design
-
Design System
-
UI Design
⏰ Duration
4 Weeks (Jun-Jul 2021)
🙂 Forum User Personas

Name: Prof. Freeman
Title: University Instructor
Tasks: Provide and edit her office hour information on Forum so her students would know how/when she will host office hours.

Name: Marika Li
Title: University Student
Tasks: Go to the virtual office hour center on Forum, find her instructor, and figure out how/when her instructor would host office hours. She is usually in a timezone different from the prof.
😎 Design Challenge
How might we create relevance and consistency in office hour center information display and editing mode to reduce confusion and task completion time?
🔍 Problems

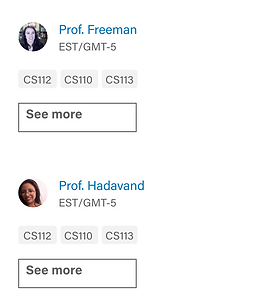
🔍 Problem 1: The display of info
lacks Organization and Consistency

“The organization of the office hour information is so bad. One prof’s profile photo is oddly close to another prof’s info.”
😩

😩
“It’s annoying that we have to convert the office hour time into our local timezone every time.”

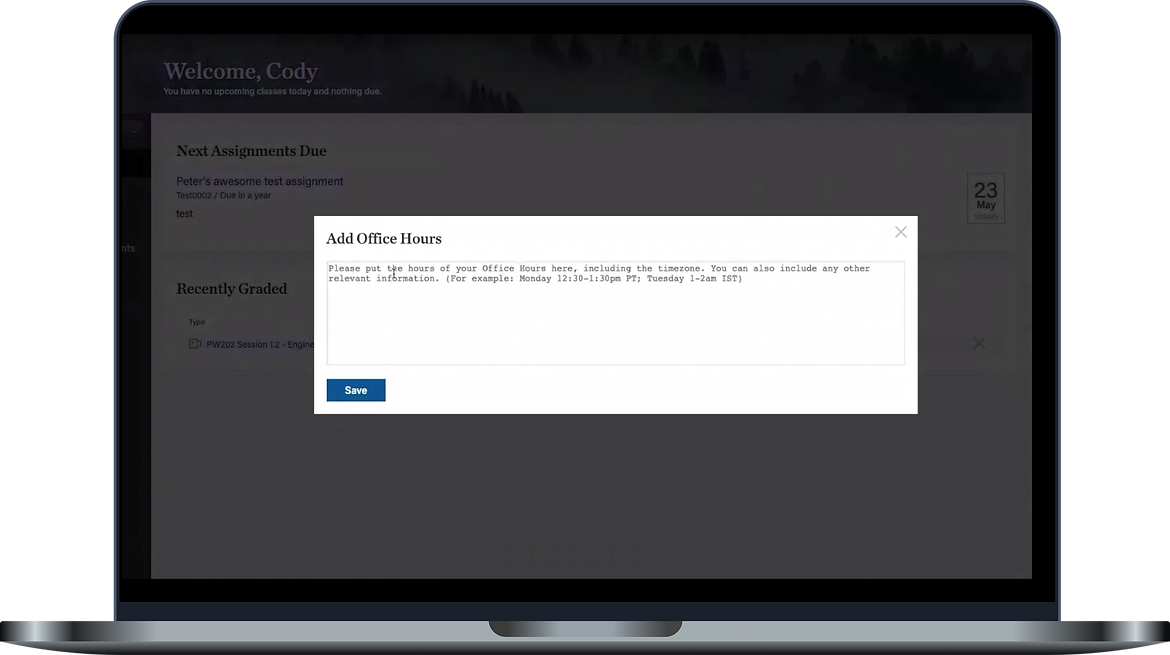
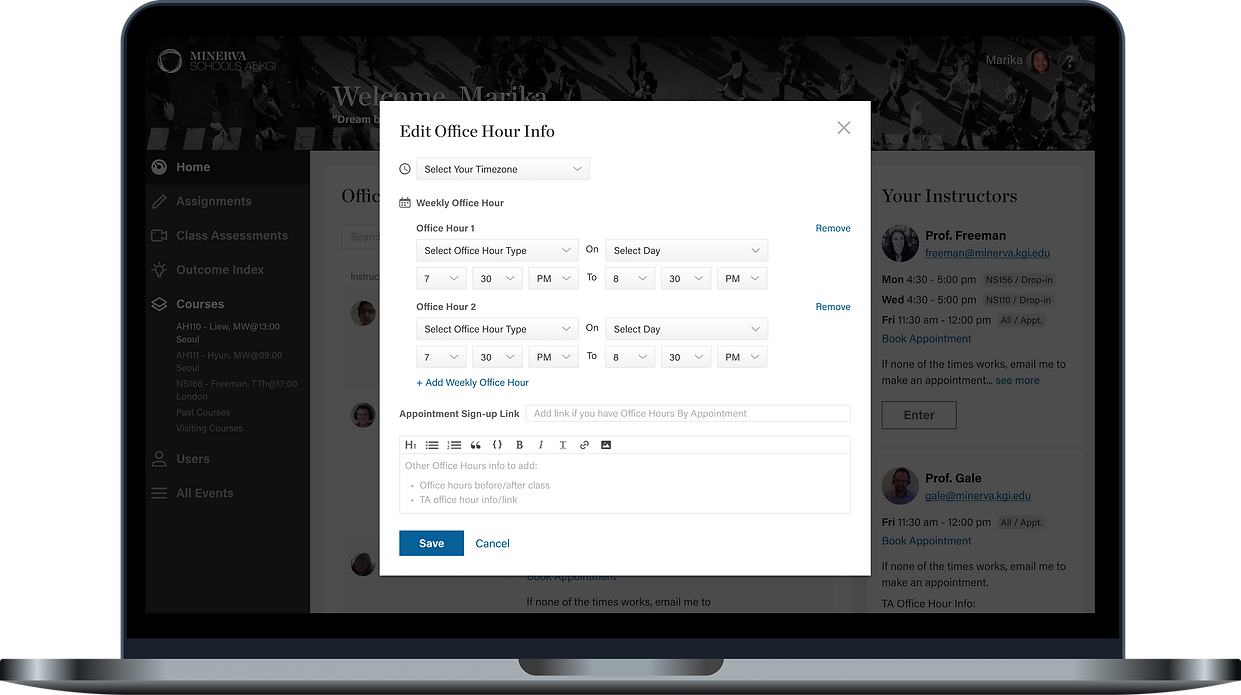
🔍 Problem 2: The Office Hour editing tool does not afford standardization


😩
“After a year, some students still don’t know how to come to my office hours.”

😩
“I try to check how other professor organize their office hour, but there are just too many different versions.”
👀 Researching user behavior
As the current office hour information lack organization and standardization, I reviewed 45 live office hour information from the Minerva University and summarized the most common types of information based on their frequency of use. The goal was to prioritize the most common info types that users interact with.
45


73%
Instructors host
Drop-in Session

44%
Instructors host
Appointment Session
LIVE OFFICE HOUR INFORMATION
After the investigation, I was confident enough about my knowlege of the problem space. Therefore, I moved on to explore solutions that I can test with users to bring agility to the process.

24%
Instructors host
Before/After Class
🧠 Exploring user mental model
DESIGN SYSTEM
To give the office hour a consistent experience with the rest of the learning platform, I dived into our design system to understand how our existing design structures information and guides users.

CRAZY EIGHT
I also conducted a round of Crazy Eight with the senior designer to align on the direction to continue exploring how the new office hours could look like for students (viewing) and instructors (editing)
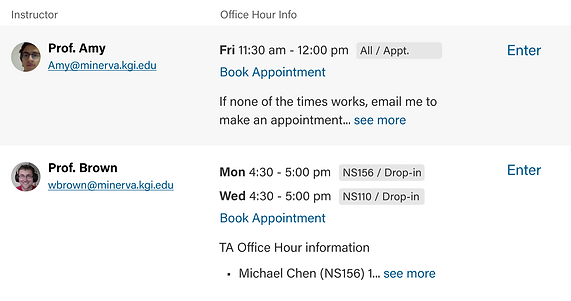
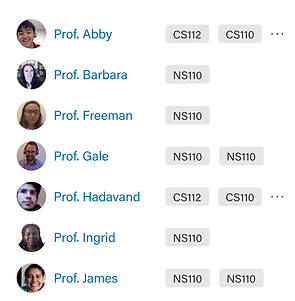
How to Display Information for Students
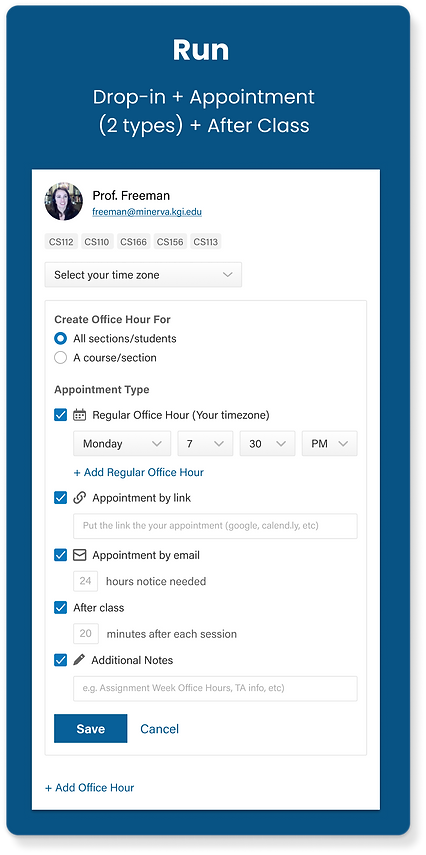
How Can Instructors Edit Information


🤩 Getting messy and generating ideas
This quote from my manager was my biggest takeaway from working on this project. I practiced generative thinking and created several mockups using our design system.
When designing, it's ok to meander a little bit and to get a little bit messy.... it's not just about efficiency.


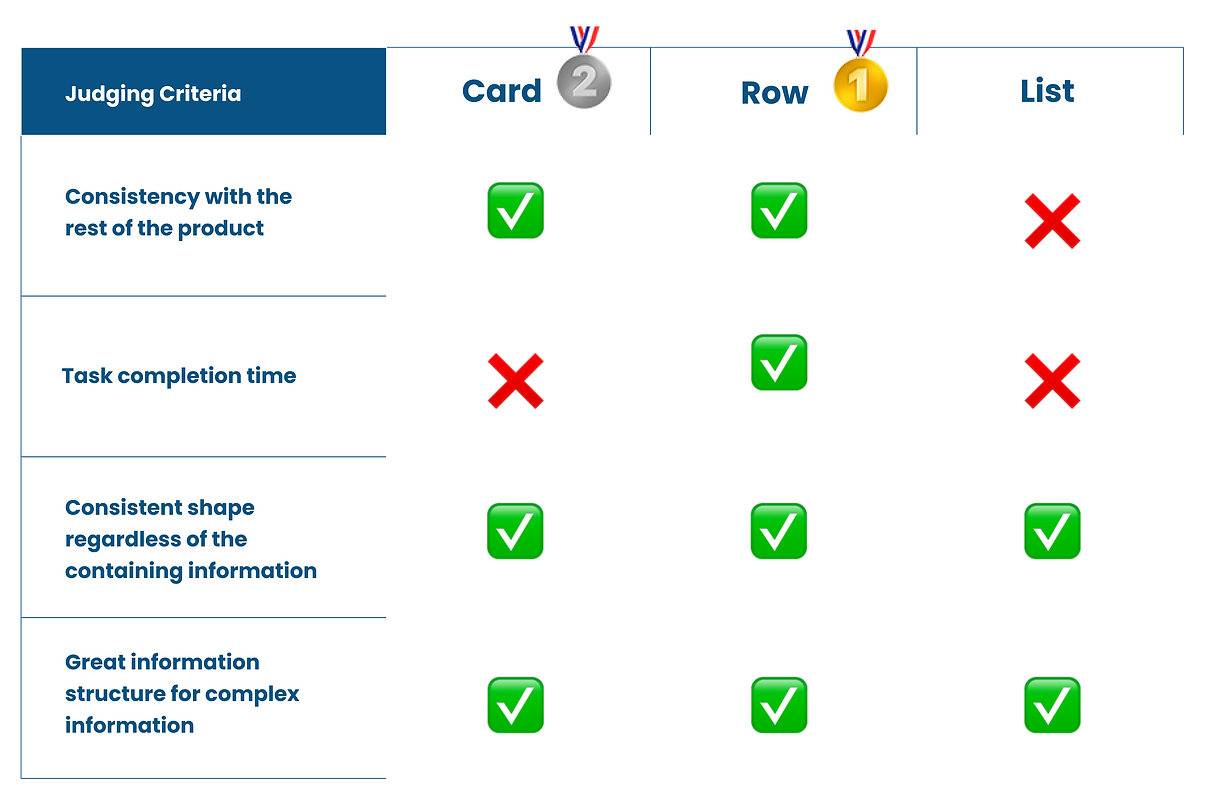
Card

Row

List
To converge from the ideation and decide which option is the most feasible, I created a list of judging criteria based on common design principles.

✅ Prototyping and Reality-checking
After settling on using rows and cards to organize all the instructors, I zoomed in to structure the information that each instructor provides. I used the Crawl-Walk-Run framework to distill the most pertinent information that I should include in the solution. Reducing complexity in my design helps reduce the cognitive load for users and satisfies the team engineering capacity.

Eventually, I used the crawl version to conduct user testing. This allowed me to test whether this version was sufficient.


✅
✋🏻
✋🏻
🔍 Testing Prototype
After the details were fleshed out, I conducted interviews with 8 users (5 students and 3 instructors) to confirm my understanding of user need and test the usability of the solution.

Figma Setup

Testing

VISUAL INTERVIEW SYNTHESIS
After the interviews, I synthesized the interview insights visually on the Figma file to bring relevance to the insights and communicate the refinement plan with the design team.


👌 Fine-tuning and Handoff
For the last mile of the project, my focus became "how do I make sure that the engineers can implement my design thoroughly." So I started cleaning up my design for the final documentation. I also considered "how can I contribute my design to the design system and make my design easily reusable for other designers on the team."









DISPLAY


EDIT








Hope you have enjoyed this case study. Feel free to shoot me a message if you have questions, want to discuss work opportunities, or would love to chat!
Also, check out this Dimmed Self-View project I worked on during my internship with Minerva Project. It was a really
brain-piquing and fun challenge.


